Appendix B: Practice
This appendix aims to give you some challenging and interesting exercises to test and solidify your understanding of the main topics from this book. It's a good idea to try out the exercises yourself—in an actual code editor!—instead of skipping straight to the solutions at the end. No cheating!
These exercises don't have a specific right answer that you have to get exactly. Your approach may differ some (or a lot!) from the solutions presented, and that's OK.
There's no judging you on how you write your code. My hope is that you come away from this book feeling confident that you can tackle these sorts of coding tasks built on a strong foundation of knowledge. That's the only objective, here. If you're happy with your code, I am, too!
Buckets of Marbles
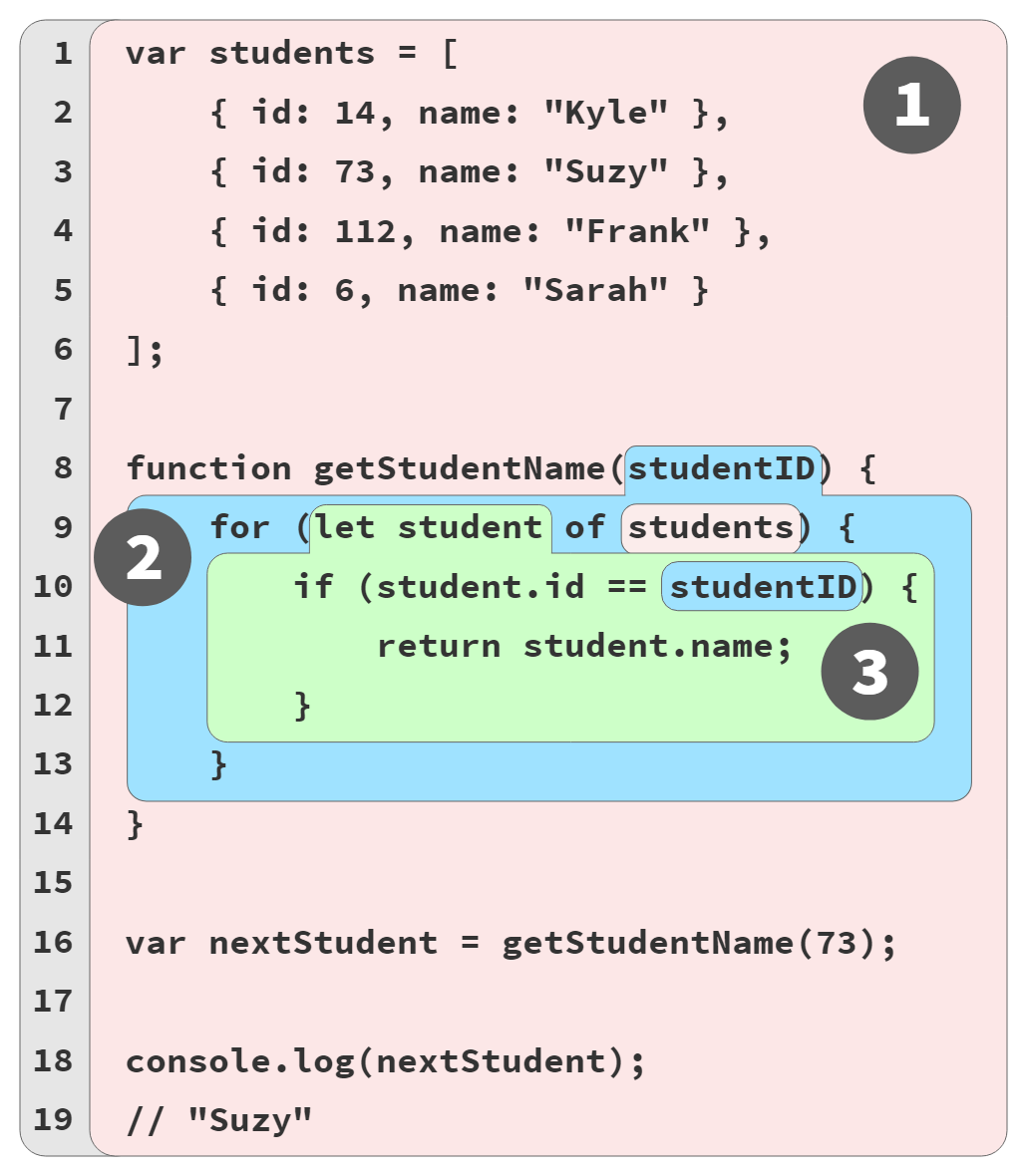
Remember Figure 2 from back in Chapter 2?

This exercise asks you to write a program—any program!—that contains nested functions and block scopes, which satisfies these constraints:
If you color all the scopes (including the global scope!) different colors, you need at least six colors. Make sure to add a code comment labeling each scope with its color.
BONUS: identify any implied scopes your code may have.
Each scope has at least one identifier.
Contains at least two function scopes and at least two block scopes.
At least one variable from an outer scope must be shadowed by a nested scope variable (see Chapter 3).
At least one variable reference must resolve to a variable declaration at least two levels higher in the scope chain.
| TIP: |
|---|
| You can just write junk foo/bar/baz-type code for this exercise, but I suggest you try to come up with some sort of non-trivial real'ish code that at least does something kind of reasonable. |
Try the exercise for yourself, then check out the suggested solution at the end of this appendix.
Closure (PART 1)
Let's first practice closure with some common computer-math operations: determining if a value is prime (has no divisors other than 1 and itself), and generating a list of prime factors (divisors) for a given number.
For example:
Here's an implementation of isPrime(..), adapted from the Math.js library: mathjsisprime
And here's a somewhat basic implementation of factorize(..) (not to be confused with factorial(..) from Chapter 6):
| NOTE: |
|---|
| I call this basic because it's not optimized for performance. It's binary-recursive (which isn't tail-call optimizable), and it creates a lot of intermediate array copies. It also doesn't order the discovered factors in any way. There are many, many other algorithms for this task, but I wanted to use something short and roughly understandable for our exercise. |
If you were to call isPrime(4327) multiple times in a program, you can see that it would go through all its dozens of comparison/computation steps every time. If you consider factorize(..), it's calling isPrime(..) many times as it computes the list of factors. And there's a good chance most of those calls are repeats. That's a lot of wasted work!
The first part of this exercise is to use closure to implement a cache to remember the results of isPrime(..), so that the primality (true or false) of a given number is only ever computed once. Hint: we already showed this sort of caching in Chapter 6 with factorial(..).
If you look at factorize(..), it's implemented with recursion, meaning it calls itself repeatedly. That again means we may likely see a lot of wasted calls to compute prime factors for the same number. So the second part of the exercise is to use the same closure cache technique for factorize(..).
Use separate closures for caching of isPrime(..) and factorize(..), rather than putting them inside a single scope.
Try the exercise for yourself, then check out the suggested solution at the end of this appendix.
A Word About Memory
I want to share a little quick note about this closure cache technique and the impacts it has on your application's performance.
We can see that in saving the repeated calls, we improve computation speed (in some cases, by a dramatic amount). But this usage of closure is making an explicit trade-off that you should be very aware of.
The trade-off is memory. We're essentially growing our cache (in memory) unboundedly. If the functions in question were called many millions of times with mostly unique inputs, we'd be chewing up a lot of memory. This can definitely be worth the expense, but only if we think it's likely we see repetition of common inputs so that we're taking advantage of the cache.
If most every call will have a unique input, and the cache is essentially never used to any benefit, this is an inappropriate technique to employ.
It also might be a good idea to have a more sophisticated caching approach, such as an LRU (least recently used) cache, that limits its size; as it runs up to the limit, an LRU evicts the values that are... well, least recently used!
The downside here is that LRU is quite non-trivial in its own right. You'll want to use a highly optimized implementation of LRU, and be keenly aware of all the trade-offs at play.
Closure (PART 2)
In this exercise, we're going to again practive closure by defining a toggle(..) utility that gives us a value toggler.
You will pass one or more values (as arguments) into toggle(..), and get back a function. That returned function will alternate/rotate between all the passed-in values in order, one at a time, as it's called repeatedly.
The corner case of passing in no values to toggle(..) is not very important; such a toggler instance could just always return undefined.
Try the exercise for yourself, then check out the suggested solution at the end of this appendix.
Closure (PART 3)
In this third and final exercise on closure, we're going to implement a basic calculator. The calculator() function will produce an instance of a calculator that maintains its own state, in the form of a function (calc(..), below):
Each time calc(..) is called, you'll pass in a single character that represents a keypress of a calculator button. To keep things more straightforward, we'll restrict our calculator to supporting entering only digits (0-9), arithmetic operations (+, -, *, /), and "=" to compute the operation. Operations are processed strictly in the order entered; there's no "( )" grouping or operator precedence.
We don't support entering decimals, but the divide operation can result in them. We don't support entering negative numbers, but the "-" operation can result in them. So, you should be able to produce any negative or decimal number by first entering an operation to compute it. You can then keep computing with that value.
The return of calc(..) calls should mimic what would be shown on a real calculator, like reflecting what was just pressed, or computing the total when pressing "=".
For example:
Since this usage is a bit clumsy, here's a useCalc(..) helper, that runs the calculator with characters one at a time from a string, and computes the display each time:
The most sensible usage of this useCalc(..) helper is to always have "=" be the last character entered.
Some of the formatting of the totals displayed by the calculator require special handling. I'm providing this formatTotal(..) function, which your calculator should use whenever it's going to return a current computed total (after an "=" is entered):
Don't worry too much about how formatTotal(..) works. Most of its logic is a bunch of handling to limit the calculator display to 11 characters max, even if negatives, repeating decimals, or even "e+" exponential notation is required.
Again, don't get too mired in the mud around calculator-specific behavior. Focus on the memory of closure.
Try the exercise for yourself, then check out the suggested solution at the end of this appendix.
Modules
This exercise is to convert the calculator from Closure (PART 3) into a module.
We're not adding any additional functionality to the calculator, only changing its interface. Instead of calling a single function calc(..), we'll be calling specific methods on the public API for each "keypress" of our calculator. The outputs stay the same.
This module should be expressed as a classic module factory function called calculator(), instead of a singleton IIFE, so that multiple calculators can be created if desired.
The public API should include the following methods:
number(..)(input: the character/number "pressed")plus()minus()mult()div()eq()
Usage would look like:
formatTotal(..) remains the same from that previous exercise. But the useCalc(..) helper needs to be adjusted to work with the module API:
Try the exercise for yourself, then check out the suggested solution at the end of this appendix.
As you work on this exercise, also spend some time considering the pros/cons of representing the calculator as a module as opposed to the closure-function approach from the previous exercise.
BONUS: write out a few sentences explaining your thoughts.
BONUS #2: try converting your module to other module formats, including: UMD, CommonJS, and ESM (ES Modules).
Suggested Solutions
Hopefully you've tried out the exercises before you're reading this far. No cheating!
Remember, each suggested solution is just one of a bunch of different ways to approach the problems. They're not "the right answer," but they do illustrate a reasonable way to approach each exercise.
The most important benefit you can get from reading these suggested solutions is to compare them to your code and analyze why we each made similar or different choices. Don't get into too much bikeshedding; try to stay focused on the main topic rather than the small details.
Suggested: Buckets of Marbles
The Buckets of Marbles Exercise can be solved like this:
Suggested: Closure (PART 1)
The Closure Exercise (PART 1) for isPrime(..) and factorize(..), can be solved like this:
The general steps I used for each utility:
Wrap an IIFE to define the scope for the cache variable to reside.
In the underlying call, first check the cache, and if a result is already known, return.
At each place where a
returnwas happening originally, assign to the cache and just return the results of that assignment operation—this is a space savings trick mostly just for brevity in the book.
I also renamed the inner function from factorize(..) to findFactors(..). That's not technically necessary, but it helps it make clearer which function the recursive calls invoke.
Suggested: Closure (PART 2)
The Closure Exercise (PART 2) toggle(..) can be solved like this:
Suggested: Closure (PART 3)
The Closure Exercise (PART 3) calculator() can be solved like this:
| NOTE: |
|---|
| Remember: this exercise is about closure. Don't focus too much on the actual mechanics of a calculator, but rather on whether you are properly remembering the calculator state across function calls. |
Suggested: Modules
The Modules Exercise calculator() can be solved like this:
That's it for this book, congratulations on your achievement! When you're ready, move on to Book 3, Objects & Classes.
Original Source
You can read original author source from here
- Math.js: isPrime(..), https://github.com/josdejong/mathjs/blob/develop/src/function/utils/isPrime.js, 3 March 2020.↩